
CHALLENGE 1 - introductory course
Install programming software
15 min
STEP 8
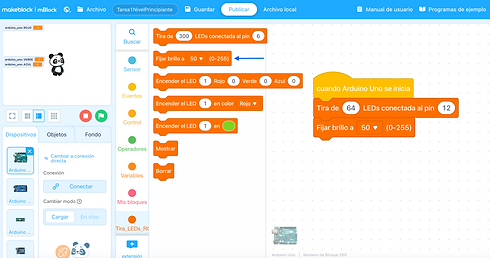
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.

STEP 8
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.

STEP 8
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.

STEP 8
=> Mostrar Cursor
=> Espera 0.1 segundos
La espera es necesaria para que reaccione despues de 0.1 segundos, si no lo hacemos cuando lo apretemos el cursor va a salir disparado a una velocidad exagerada y no lo vamos a poder controlar.

STEP 8
=> Mostrar Cursor
=> Espera 0.1 segundos
La espera es necesaria para que reaccione despues de 0.1 segundos, si no lo hacemos cuando lo apretemos el cursor va a salir disparado a una velocidad exagerada y no lo vamos a poder controlar.

STEP 8
=> Mostrar Cursor
=> Espera 0.1 segundos
La espera es necesaria para que reaccione despues de 0.1 segundos, si no lo hacemos cuando lo apretemos el cursor va a salir disparado a una velocidad exagerada y no lo vamos a poder controlar.

STEP 8
I defined the chosen digital PIN.
This PIN is the one we use to connect the LED Matrix to the Arduino.


PASO 9
Cuando apretamos el botón superior, que se encuentra conectado al PIN 3 aumentamos la variable cursor en 8 unidades, ya que queremos “Subir” .
Por ejemplo si estamos en el LED 2 y apretamos el botón para subir el cursor se va a prender el LED 10 por lo tanto nuestra variable cursor debe aumentar en 8 unidades.

PASO 10
Hacemos lo mismo con el resto de los botones
B2: Queremos que se mueva a la derecha, así que restamos -1
B3: Queremos que se mueva para abajo, que número debemos colocar?
B4: Queremos que se mueva a la izquierda , que número debemos colocar?

PASO 11
Cuando pasamos el LED 63 el contador va a seguir contando, entonces tenemos que decirle que cuando llegue a al LED 63 vuelva al 0.
La variable contador no esta limitada por el numero de LEDs, nosotros la limitamos de esa forma por nuestro proposito.

PASO 12
Agregamos un bloque que nos permita decir si es mayor a 63 entonces...
Cursor>63

PASO 13
Fijamos el Cursor en 0.
En este caso nosotros elegimos que vuelva a cero cuando se nos pasa del LED 63.

PASO 14
Cuando estamos en el Pixel 0 y nos queremos mover para la derecha, estaríamos restándole 1, pasando al led -1 que no existe, por lo tanto en ese caso el cursor debe quedar en el led 0.

PASO 15
Colocamos el bloque borrar para que no se cree un efecto dibujo, por lo tanto borramos el anterior e inmediatamente dibujamos el nuevo led con el valor del cursor ya actualizado.

STEP 7
Tell your Arduino which port it is connected to.
Tools/Port/*select_port*
You have to mention dev.Arduino Uno, dec/cu.usbserial or COM. If many appear, try until it lets us upload.



