PASO 3
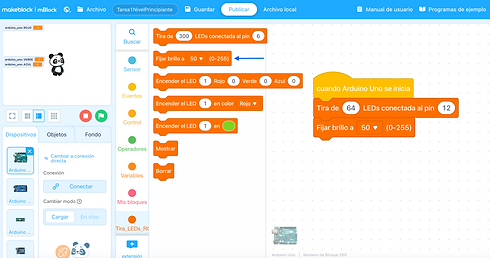
Agregamos la intensidad del Brillo de las LEDs. Sugerimos dejarlo en 50.

PASO 4
Queremos que el codigo se repita "para siempre", por eso es que le agregamos ese bloque, todo lo que se encuentre encerrado por el se repetira una y otra vez.

PASO 5
Debemos colocar un color al led que se va a mover, en el caso de el ejemplo se le asigo el color blanco (255,255,255)
Cursor: necesitamos crear una variable que guarde la posición del cursor en cada momento, el bloque encender el LED enciende el led especifico que estamos seleccionando (con un número), como un cursor se va moviendo por todos los pixeles de la pantalla no podemos asignarle un valor fijo.
=> Colocar Cursor en el valor 1

PASO 6
=> Mostrar Cursor
=> Espera 0.1 segundos
La espera es necesaria para que reaccione despues de 0.1 segundos, si no lo hacemos cuando lo apretemos el cursor va a salir disparado a una velocidad exagerada y no lo vamos a poder controlar.

PASO 7
Creamos una nueva variable a la que llamaremos CursorAnterior
A esa variable que acabamos de crear le asignamos el valor que tiene la variable cursor en ese momento del programa

PASO 8
Armamos un bloque para controlar los botones.
Pin digital 3 (B1), cuando lo presionamos se activa (1). Cuando no esta presionado entonces (0).
=> (Pin Digital 3)=1

PASO 9
Cuando apretamos el botón superior, que se encuentra conectado al PIN 3 aumentamos la variable cursor en 8 unidades, ya que queremos “Subir” .
Por ejemplo si estamos en el LED 2 y apretamos el botón para subir el cursor se va a prender el LED 10 por lo tanto nuestra variable cursor debe aumentar en 8 unidades.


PASO 10
En este punto debemos crear una nueva variable a la cual llamaremos dibujo, esta variable va a determinar si el LED en el cual estamos parados debe o no quedarse prendido una vez que desplazemos el cursor
Agregamos un blo que si ... entonces ... sino para cubrir ambos casos de la variable dibujo (solo va a valer 0 o 1)

PASO 11
Si la variable dibujo vale 1 hace referencia a que queremos dibujar, es decir que el LED en el que estamos parados debe quedar prendido una vez que dezplasemos nuestro cursor
Para lograr esto debemos agregar un bloque encender LED y en el lugar referido al numero de LED a controlar colocamos nuestra variable cursor anterior, luego procedemos a prenderlo de un color determinado, en nuestro ejemplo se decidio prenderlo de blanco (255,255,255) pero podria hacerse de cualquier color

PASO 12
Para la parte del Sino, en la que signific que nuestra variable dibujo vale 0, queremos que el LED quede apagado una vez que nos movamos con el cursor, por lo tanto se repite la accion anterior con el leve cambio de que en vez de asignarle un color lo dejamos apagados (0,0,0)

PASO 13
Hacemos lo mismo con el siguiente boton que se encuentra conectado al PIN 4
En este caso queremos que al apretar este boton nuestro cursor se mueva a la derecha, así que restamos -1

PASO 14
El PIN digital 5 va a ser el encargado de determinar si tenemos que dibujar o no, es decir, de asignarle a la variable dibujo el valor 1 (Dibujar) o el valor 0 (No Dibujar)
Para ello lo primero que colocamos es un Si ... enconces ... sino que dependiendo del valor de el boton mencionado asigne un valor u otro

PASO 15
En nuestro caso, cuando el PIN digital 5 registre un 1 (cuando este apretado), queremos que la variable dibujo valga 1 para que nuestro programa sepa que debemos dibujar ese LED
Para lograr esto debemos utilizar el bloque que fija el valor de las variables y en el menu desplegable seleccionamos la variable dibujo y le asignamos a ella el valor 1

PASO 16
Para el caso opuesto, cuando el boton no esta apretado (nos encontramos en el Sino del bloque) repetimos el mismo procedimiento de asignarle un valor a la variable dibujo, pero en este caso le asignamos el valor 0, para que el programa entienda que ese LED no debe ser dibujado.

PASO 17
Hacemos lo mismo con el siguiente boton que se encuentra conectado al PIN 6
En este caso queremos que al apretar este boton nuestro cursor se mueva a la izquierda, así que sumamos 1

PASO 18
Cuando pasamos el LED 63 el contador va a seguir contando, entonces tenemos que decirle que cuando llegue a al LED 63 vuelva al 0.
La variable contador no esta limitada por el numero de LEDs, nosotros la limitamos de esa forma por nuestro proposito.
Agregamos un bloque que nos permita decir si es mayor a 63 entonces...
Cursor>63

PASO 19
Cuando se cumple la condicion creada en el paso anterior tenemos que decidir que hacer con el valor de nuestro cursor
Fijamos el Cursor en 0.
En este caso nosotros elegimos que vuelva a cero cuando se nos pasa del LED 63 pero podria determinarse que vuelva a comenzar en cualquier otro LED

PASO 20
Cuando estamos en el Pixel 0 y nos queremos mover para la derecha, estaríamos restándole 1, pasando al led -1 que no existe, por lo tanto en ese caso el cursor debe quedar en el led 0.

PASO 21
¡Subí tu código para ver que programaste!