
DESAFIO 6 - curso introductorio
Creamos un patrón de colores
30 min
PASO 3
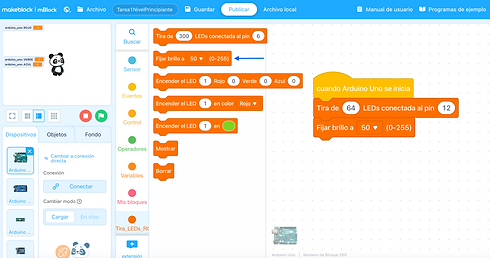
Agregamos la intensidad del Brillo de las LEDs. Sugerimos un valor entre 30 y 50.

PASO 4
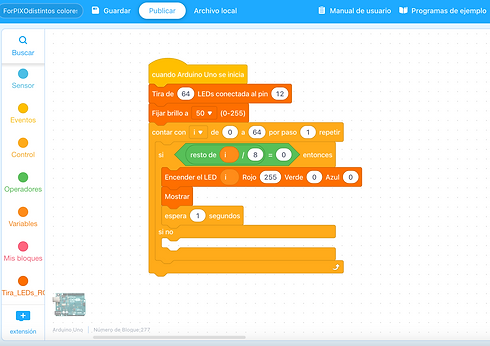
Contar con i: Es como si tuviéramos un marcador que va contando las vueltas que da un auto en una carrera. Este marcador lo llamamos "i".
De 0 a 64: Al principio de la carrera, el marcador está en cero (vuelta 0). La carrera termina cuando el marcador llega a 64 (vuelta 64).
Por paso 1: Cada vez que el auto completa una vuelta, el marcador aumenta en 1. Es como si estuviéramos contando las vueltas de uno en uno.
Repetir: Mientras el marcador no llegue a 64, el auto sigue dando vueltas y el marcador sigue aumentando. Cuando llega a 64, la carrera termina y el auto se detiene. Mientras el auto no se detenga se van a seguir realizando las actividades que están encerradas por nuestro bloque.

PASO 5
Le ponemos un color al pixel que se va a ir pintando, siempre usando la variable ¨i¨

PASO 6
Debemos mostrarlo y luego definir un tiempo de espera para que se vaya dibujando cada pixel.
=> Encender la LED en el color...
=> Mostrar
=> Esperar 1 segundo

PASO 7
¡Subí tu código para ver que programaste!

Vamos a ponerlo mas difícil
Queremos cambiarle el color cada vez que llamamos a un pixel y que sea más rápido que el ejercicio anterior.
=> Repetir bloque Color
=> Mostrar
=> Cambiar espera a 0.2 segundos


RETOS
1. Cambiá el Valor de "por paso __ repetir a "2" y mira lo que pasa.
2. Apila el código y programá un mosaico de colores.
Vamos a ponerlo aún más difícil
(Mayores de 12)
PASO 1
Si queremos que vaya pintando el pixel 0 de un color y el 1 de otro, tenemos que agregar una condición "if"
IF es una condicional que permite ejecutar una o varias instrucciones si una condición es verdadera.
En la pestana de "control" vamos a encontrar el bloque
=> si__entonces
si no

PASO 2
"Si": Esto es como preguntar: "¿Llueve?". Si la respuesta es sí, entonces realizamos una determinada actividad.
El hexágono: Aquí va la pregunta que queremos hacer. Podría ser algo como "¿Es de día?", "¿Tengo hambre?", o cualquier otra pregunta que tenga una respuesta de "sí" o "no", lo que en programación se conoce como “Verdadero” o “Falso”.
"Entonces": Si la respuesta a la pregunta es "sí" (Verdadero), hacemos las actividades que están encerradas aquí. Por ejemplo, "Encender la luz".
"Si no": Si la respuesta a la pregunta es "no" (Falso), hacemos lo que está encerrado en esta parte. Por ejemplo, "Apagar la luz".



Imagina una pista de carreras circular con 8 sectores iguales. Cada sector representa una de las 8 columnas que queremos controlar.
Las vueltas (i): Son como las vueltas que da un coche de carreras en la pista.
El resto de la división entre 8: Nos indica en qué sector de la pista se encuentra el coche después de haber dado un cierto número de vueltas.
¿Qué es el resto? Cuando dividimos un número entre otro, a veces no podemos dividirlo en partes iguales. La parte que sobra se llama resto. Entonces busca en el código que color tiene asignado el resto.
¿Cómo funciona?
-
Vuelta 0: El coche está en el sector 0. El resto de dividir 0 entre 8 es 0, entonces pinta el pixel 0, con el color que tiene asignado el resto
-
Vuelta 1: El coche está en el sector 1. El resto de dividir 1 entre 8 es 1, entonces pinta el pixel 1
-
Vuelta 8: El coche vuelve al punto de partida (sector 0). El resto de dividir 8 entre 8 es 0, entonces vuelve a pintar el pixel 0.
-
Vuelta 9: El coche está en el sector 1 de nuevo. El resto de dividir 9 entre 8 es 1, vuelve a pintar el pixel 1
¿Por qué usamos el resto?
Para repetir un patrón: Al dividir entre 8, estamos creando un ciclo de 8. Esto nos permite encender las luces en un patrón repetitivo.
Para seleccionar elementos: El resto nos indica qué elemento de un conjunto debemos seleccionar en el si____entonces
Al usar el resto de una división, estamos creando una forma de contar que se repite cíclicamente. Esto es muy útil en programación para crear patrones, animaciones y otros efectos visuales.


PASO 5
Cuando el resto sea 0 se pintara el pixel que esta en la posición 0 de color Rojo
=> Bloque de Color
=> Mostrar
=> Cambiar espera a 0.2 segundos

PASO 6
En el espacio ¨si no¨ agregamos otro bloque de
=> Repetir si__entonces
=> Repetir bloque Color
=> Mostrar
=> Cambiar espera a 0.2 segundos
Cuando el resto sea 1 se pintara el pixel que esta en la posición 1 de color Azul
Seguir agregando bloques hasta llegar a 7

PASO 7
¡Subí tu código para ver que programaste!


